
Results
Through this project I have been able to bring 2 passions of mine together and exercise my UI UX skills. As a result I have been able to create a prototype on Figma of an idea that I thought of through observation as a freelance makeup artist. Here are the results that I feel I have achieved whilst creating this project:
Finding problems with current method of booking Makeup Aritists and creating a solution.
Using user feedback to improve prototype eg. add a map to not limit users search results.
Learning the importance of not just the users journey on the app but giving respect to the makeup artists, by showing how this app can help makeup artists aswell.
User testing has given me insight on what problems may occur, eg. consequence of a bad service, would the app reimburse customer?
Developing UI skill on Figma
What is BMUA?
BMUA (Booking Makeup Artists) is a makeup booking app where customers can find makeup artists and book their services.
Project Overview
Other than UI UX design I am a freelance makeup artist (@glambyafsara) that has gained customers through Instagram and Tiktok. The south asian wedding industry is flourishing and has a strong cultural presence in London, which means makeup artists are in demand for brides and wedding goers.
The method to book me as well as other makeup artists is through a phone call, email or the direct messaging feature on Instagram. The discussion would consist of what clients want, charging prices, location and availability. Without Instagram and sending an enquiry in this format an easier hiring method is unavailable unless the artist has their own website. This method is time consuming and does not put the customer first.
Another issue with hiring through social media is finding a good quality makeup artist that is located near the customer. Social media accounts with more followers are seen as better than those with less. However more followers does not mean that the makeup artist is as talented as someone with less followers. This isn’t fair and customers could potentially miss out on hiring talented makeup artists.
These are many problems that customers face with the current method of hiring a makeup artist. To resolve this the BMUA app will provide a service where customers can find the best makeup artist and easily book their services.
My Role
I have conducted user research, user testing, wire-faming and prototyping on Figma. This is a solo UI UX project that has the potential to be released as a real app. I am very passionate about makeup and beauty and also passionate about UI and UX. I created this project to bring my two passions together.
Goals
Building trust between clients and makeup artists
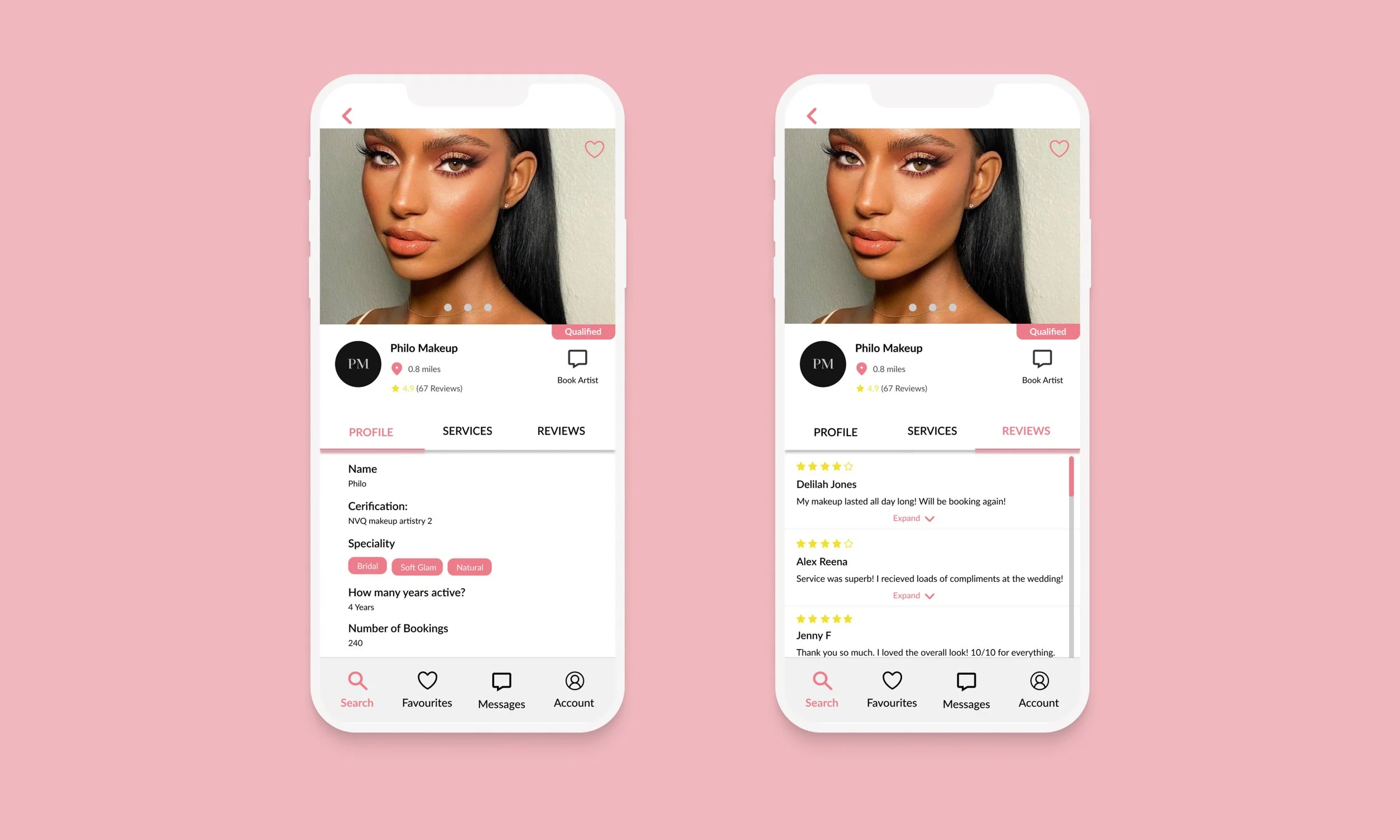
The user will be able to find the best makeup artist by looking at customer ratings and artists profile. By adding a review and ratings feature users are able to see what customers think of the artist, this can influence customers decision as well show the reliability of the artist. The goal is to build trust between clients and artists through real reviews and knowing what experience the MUA has.
Easy process and saving time
The user should find the booking process easy and not time consuming. To save time customers can only select available slots to book a service and they can see this on a calendar after selecting a makeup artists service. If it is unavailable it will appear grey. The calendar feature is also available in the favourites screen, where users can use the availability filter for their favourite makeup artists.This reduces the amount of enquiries sent to Mua’s and saves time for users to find a different Mua available for that date.
Design Process
Research
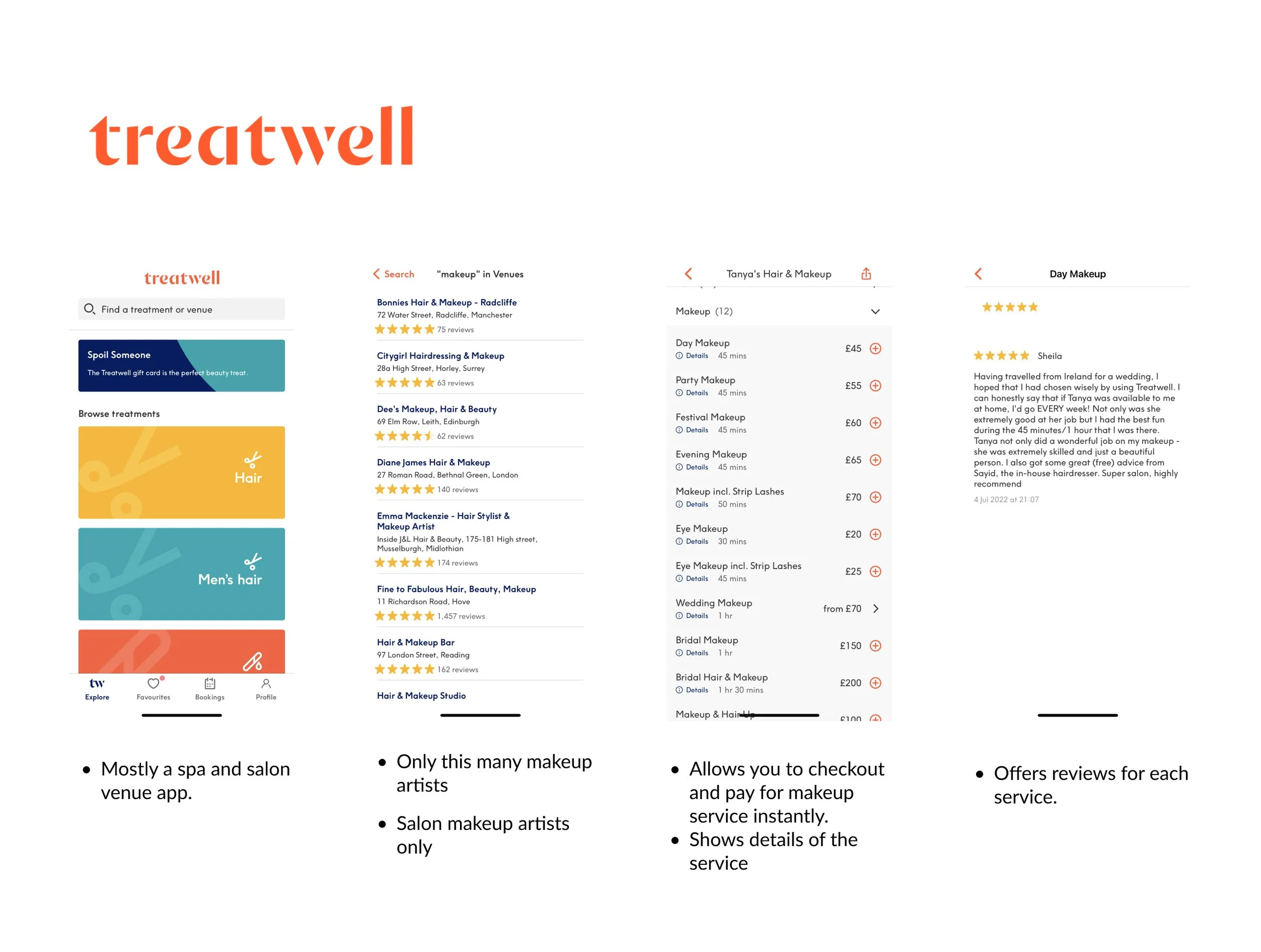
What is available at the moment? (Competitors)
After conducting research I have found that most makeup artists can be found on Instagram. Another app would be Treatwell however they offer a limited amount of makeup artists that are available at salons.
Increase reputation and revenue for Makeup Artists
The app allows makeup artists to upload images of their work when selling a service. The profiles and reviews also displays real profile information and real client reviews. This defeats the problem that makeup artists may face on social media that the amount of followers equates to how talented a makeup artist is. BMUA will be focusing on talent and not the amount of followers a makeup artist has, this means it depends on the artists talent for the amount of bookings they will get.
Beneficial to have service on one platform
Bookings can get lost through phone calls, emails and direct messages, so having one platform for the artist to check their bookings is more organised. In addition the payment can be made through the app which is another obstacle that the app solves. The app is giving the customer and makeup artist an easy service where multiple resources are not needed.
Sketches
I created low fidelity sketches in my UX Sketchbook, to figure out how I want the UI to look.
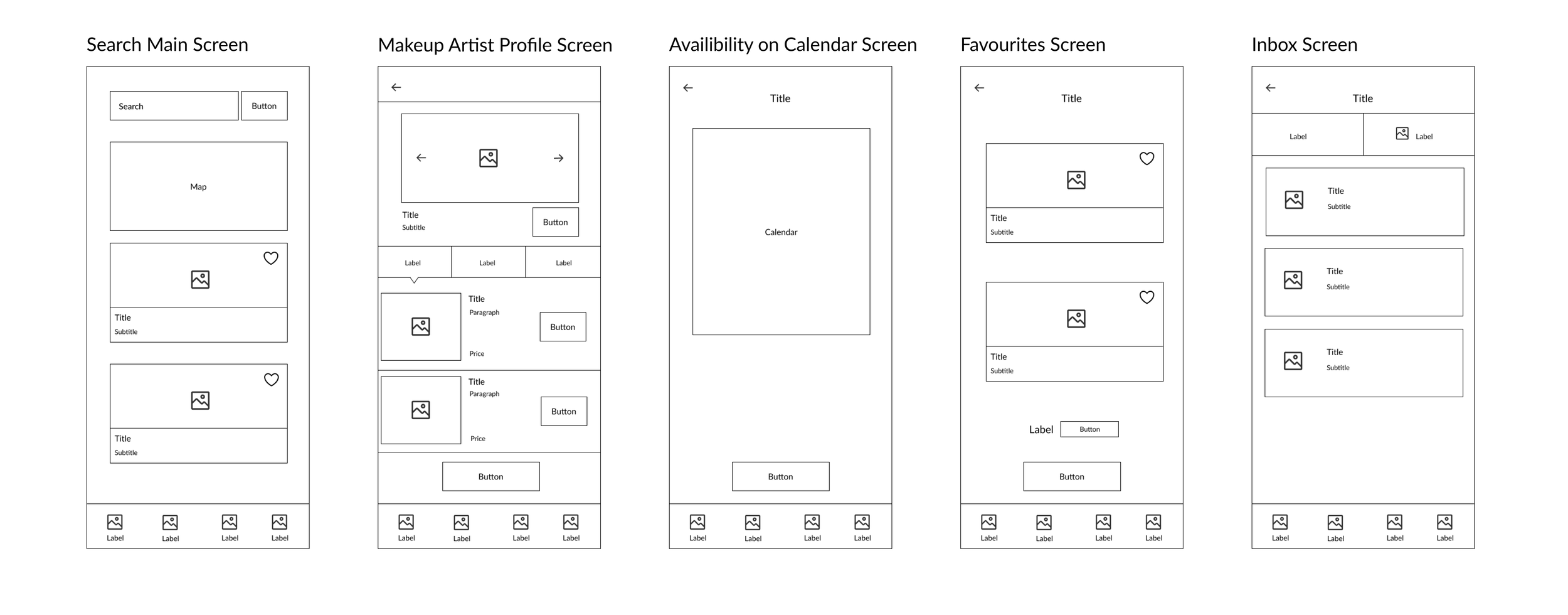
Wireframes
After creating wireframes, I designed the first prototype on Figma. I used the Lato font as it gives a lighthearted and professional mood. For the main colour of the app I decided to use a popular Mac lipstick shade “Whirl”. This lipstick became popular as it gives off a sultry and friendly tone.
Prototype 1
To design the UI I used Figma. I was able to express the low fidelity wireframes through Figma.
Colour Scheme and Typography
When determining the colour scheme, I decided to go for a pink shade similar to an iconic lipstick shade that was popular because of the celebrity Kylie Jenner. Kylie Jenner is a celebrity that became popular because of her lips and her lipstick brand. A lipstick product she often used was the MAC lipstick in ‘Whirl”. It is best described as a light pink shade with a slight coral tint. This shade completed the white I used on the app therefore I was pleased to stick with this design decision.
The font I used was “Lato”. It is simple and clear to read and also gives off a lighthearted mood. I want users to feel welcomed on the app and relaxed when making important decisions.
User Testing
I visited Boots in Westfield shopping centre to test my prototype on customers. Customers at boots buy makeup, This location would matches the type of users that would use my app. as it I was able to test the prototype on 6 people.
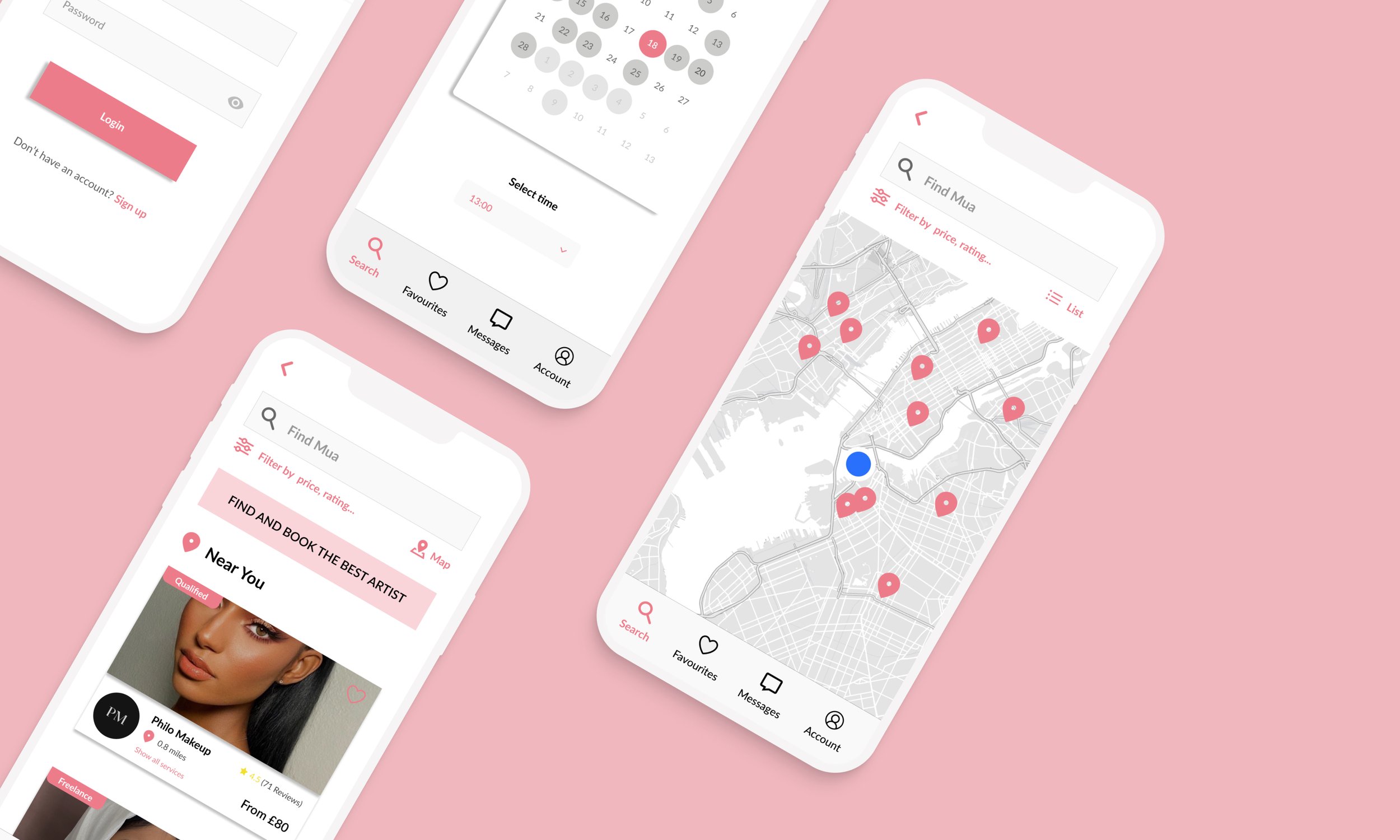
Final prototype
After receiving the user feedback on prototype 1, I analysed the screens and decided to add a map view when looking at search results. This tackles the issue that customers found that they are limited to only finding makeup artists near them. ‘The map view allows them to browse and find more results.
Regarding the reimbursing feedback. I would have to conduct further research on what is the best way to handle customer issues. I could also create a terms and conditions which states the rules on reimbursement. In conclusion this concern from one of the user feedbacks would need more research before deciding the best outcome.